Allowing athletes to easily track their progress and interactions with coaches will give them a better understanding of what their next steps should be to make a great college team.
Upon A/B testing the new design against the old, there was a 70% increase in paid upgrades across 93,627 users and a 74% increase in engagement for 10,266 athletes messaging and adding colleges to their list of prospects from this page.



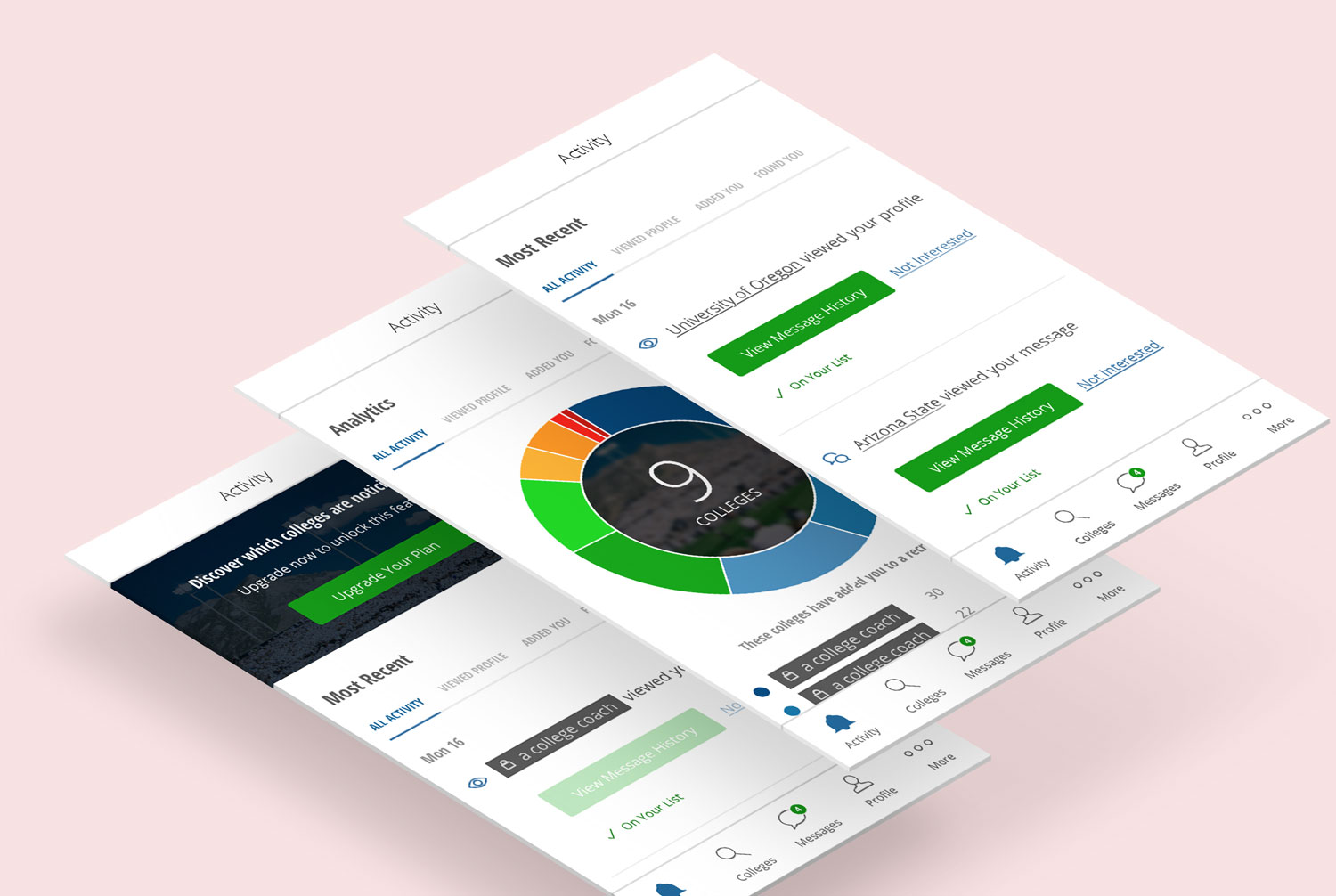
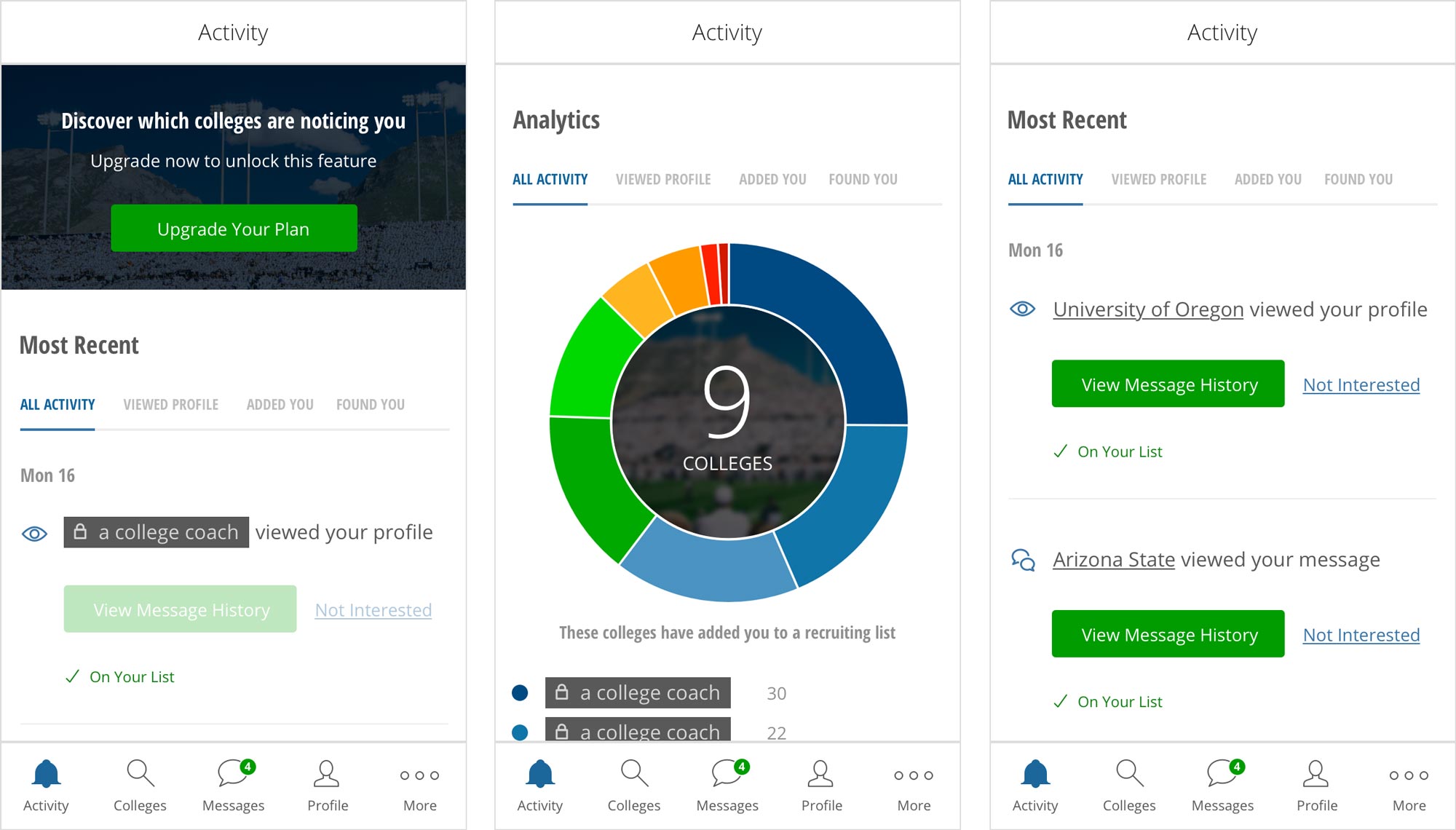
Visual Design
In order to increase usage and upgrades, we looked to make the coach activity data more organized, allowing users to have a better sense of what their next steps should be. For non-upgraded users, the paywalled information was clearly indicated, along with a call to action at the top to quickly highlight the value of the feature.

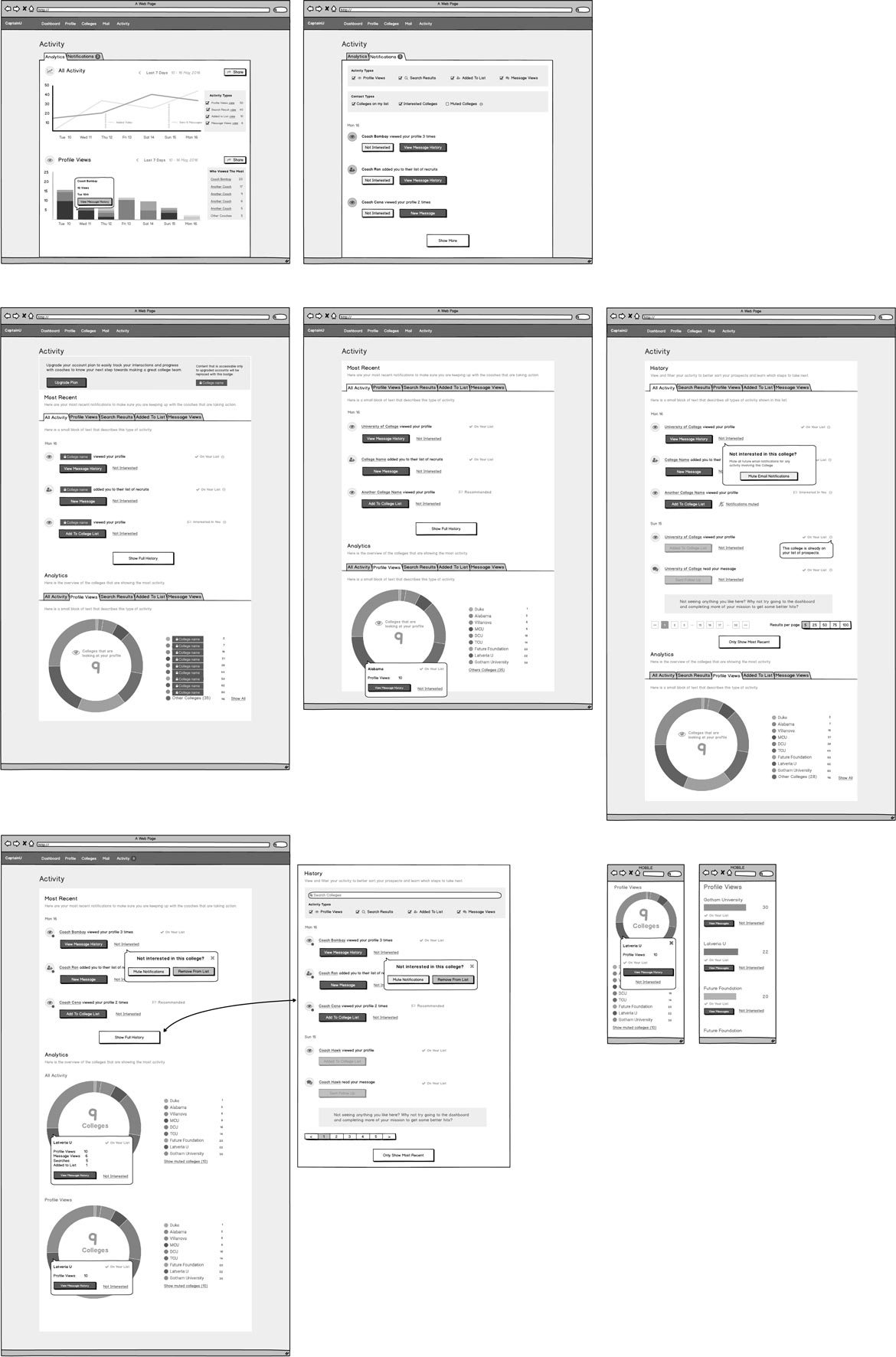
Wireframes
During the wireframe phase, we were able to iterate and validate both the value & usability of the features by conducting several rounds of tests. Interactive prototypes were built and utilized with both current users and testers who had very little context to make sure our usability testing accounted for both power users and athletes who have just created an account.

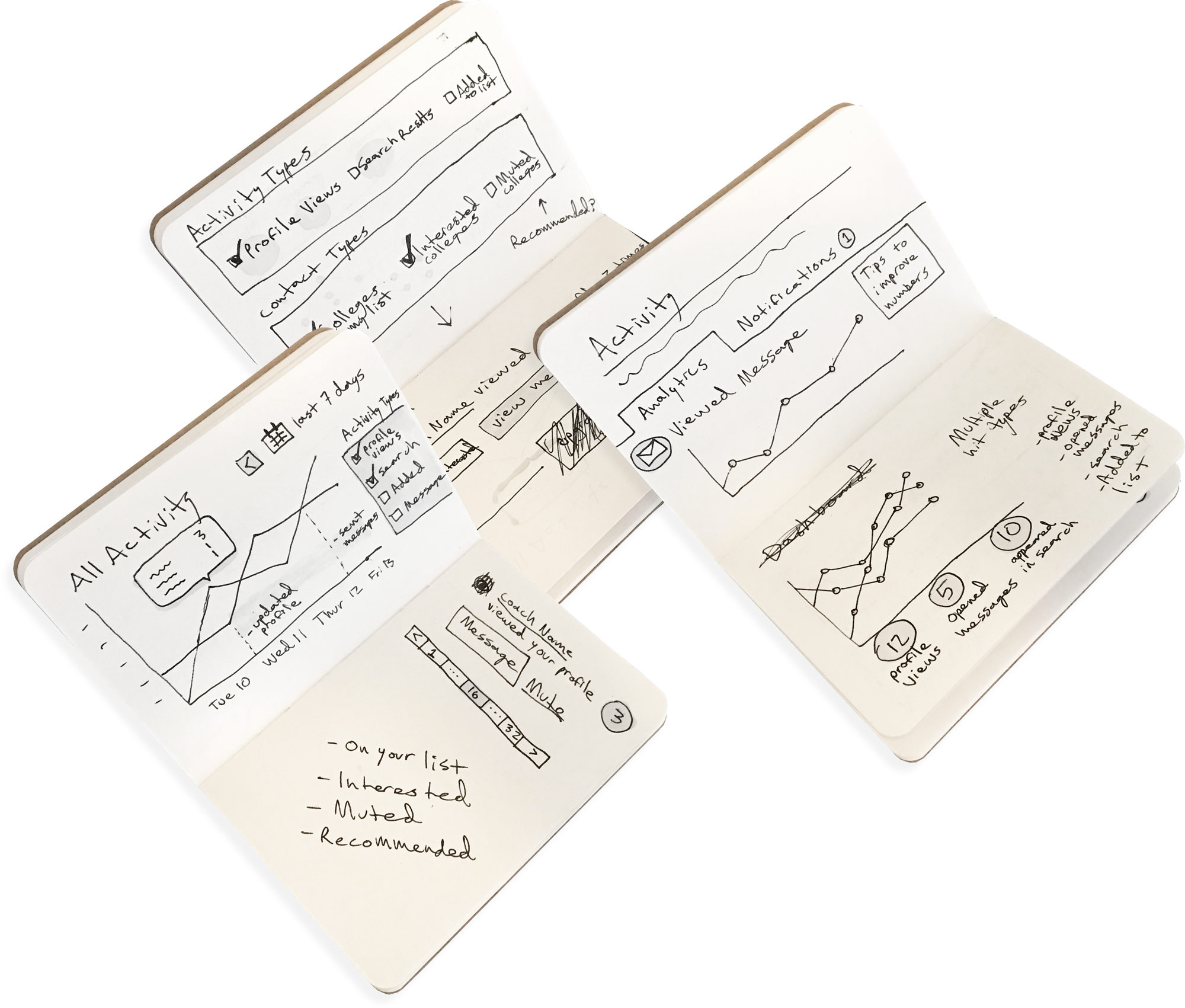
Sketches
After kicking off the project with a compressed design studio, we were able to create an initial list of hypotheses that incorporated the priorities, scope, and risks. By involving team members from product, engineering, and customer support, we were able to explore and discuss various ways to address the opportunity and establish buy-in and alignment to set up the following design phases.
Making it easier for athletes to find and add colleges to their list of prospects will increase user engagement. This is a key step for athletes when beginning their recruiting process.
Upon A/B testing the new design against the old, there was a 76% increase in engagement across 26,957 users in 2 weeks.

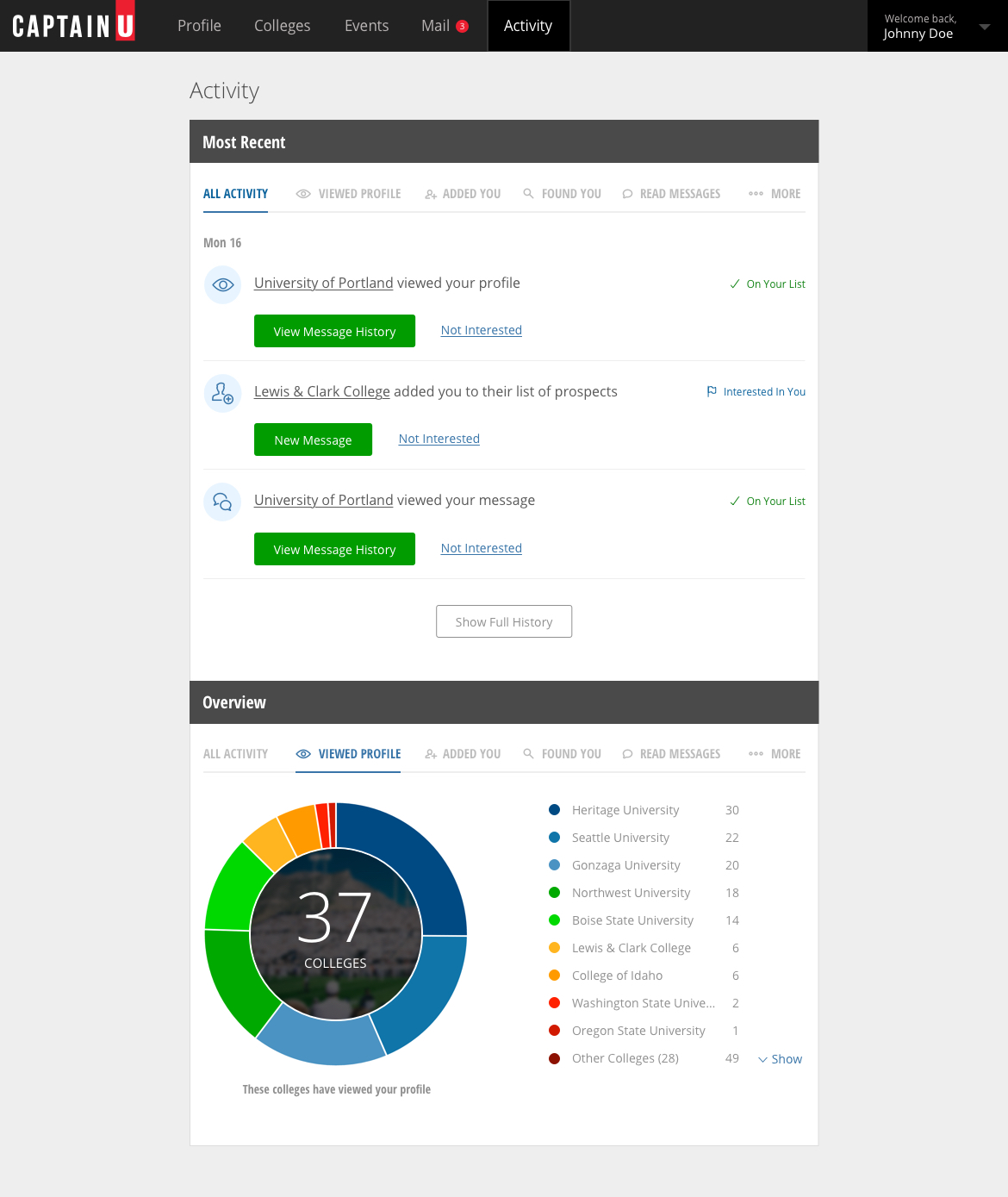
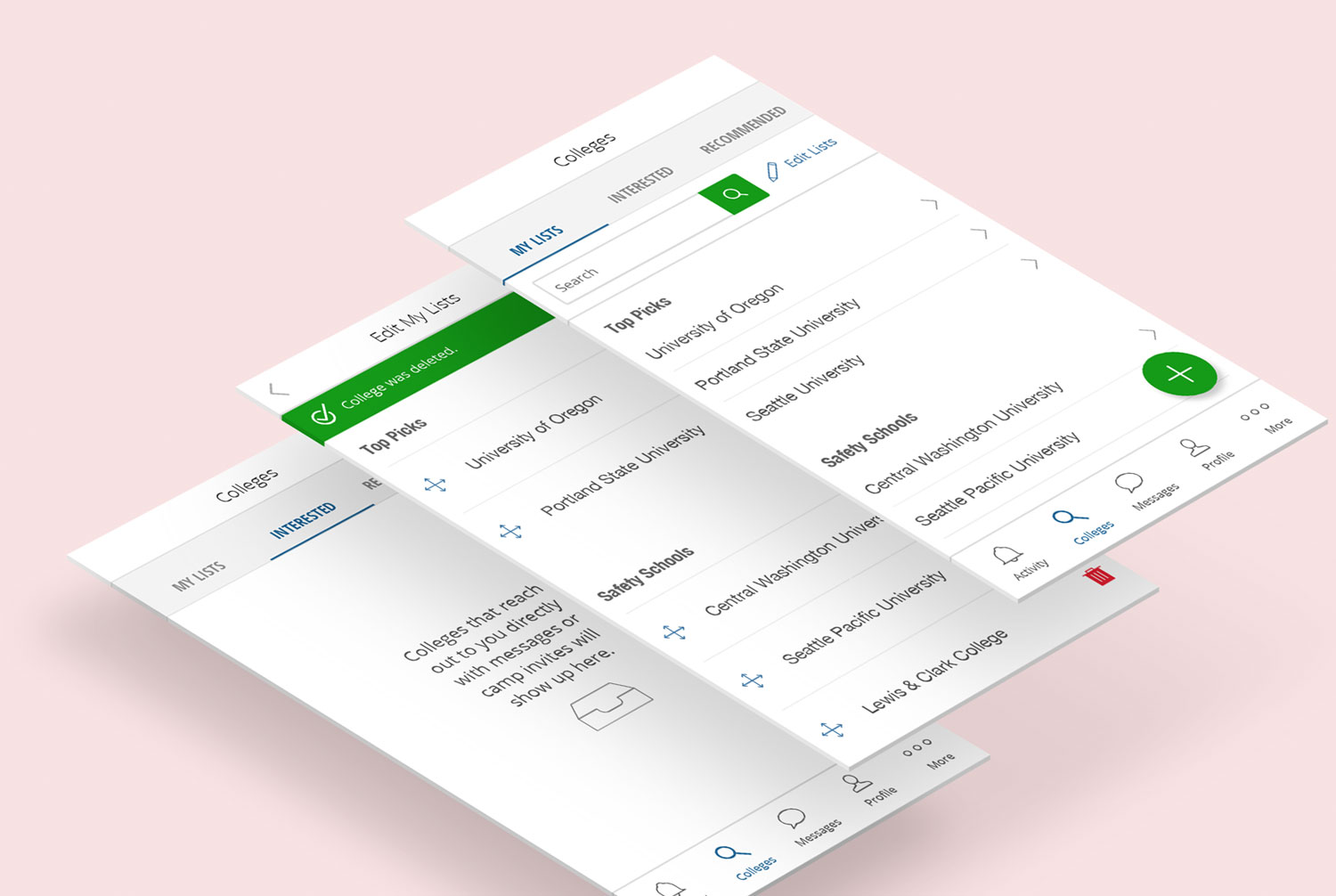
Visual Design
Here is the desktop workflow that was shipped and A/B tested in production after several iterations and phases to make sure it was easy-to-use, scoped for development, and driving business goals. For the visual design phase, the nuances of the interface and content come together after the user experience is confirmed through user testing prototypes that utilize wireframes.
Wireframes
During the wireframe design phase, multiple rounds of prototypes are tested early on with athletes who have a range of experience with our web application and tools to make sure the workflow is intuitive and is valuable to our users. These are conducted with click tests and one-on-one meetings where we watch users interact and click through the workflow. Once we have enough evidence to feel confident in the direction of the UX, we are able to check with the development team to make sure the functionality is plausible to implement within our timeline and budget.

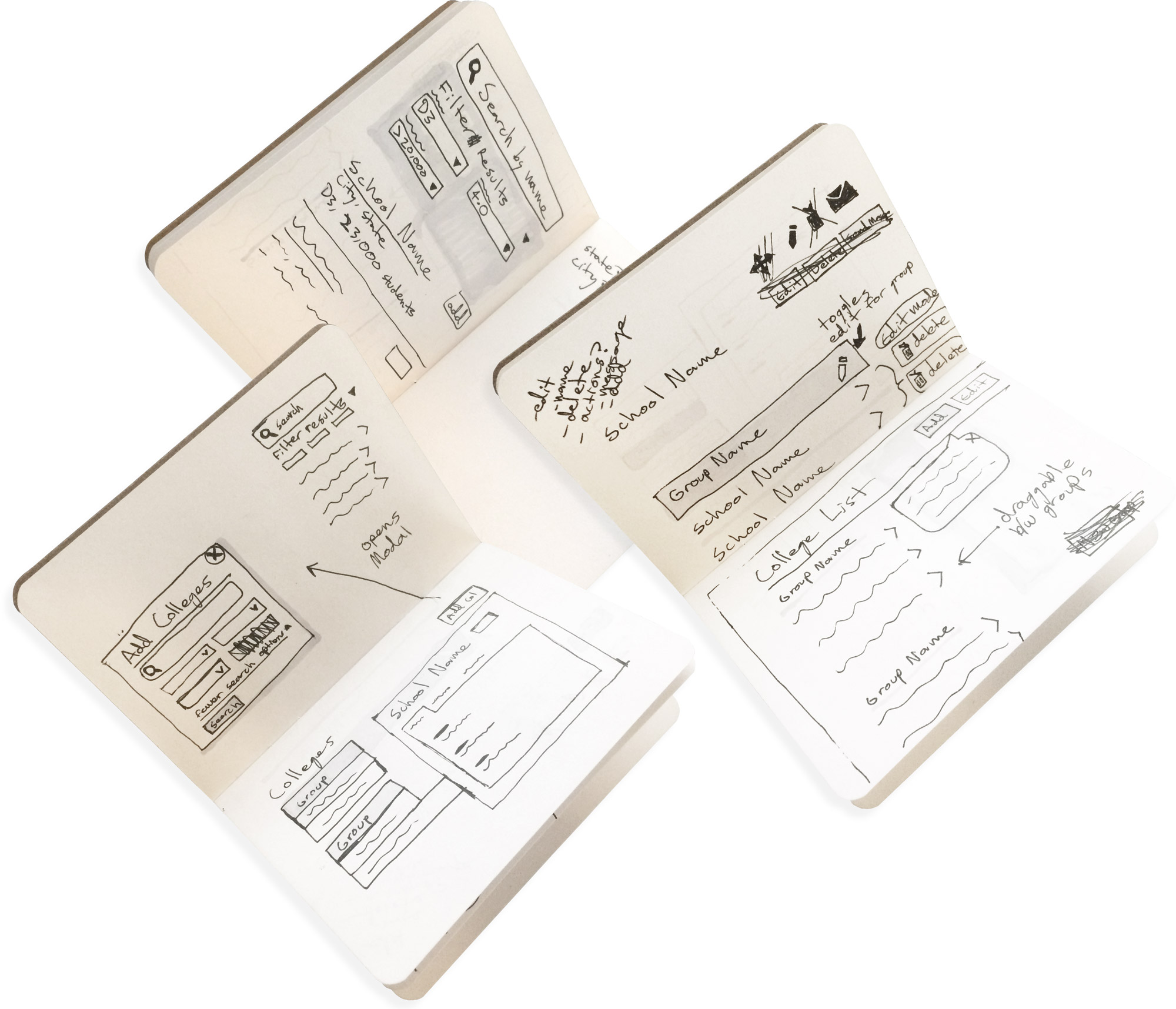
Sketches
Every project begins with a design studio, which aims to define the direction, strategy, and a hypothesis to solve a tension for our users. In this project’s case, the opportunity was around improving the steps for athletes to organize, find, and add prospective colleges to their list, since our data shows that athletes who are active with these tools are more likely to upgrade. Once the opportunity is defined, each team member shares a number of quick sketches to drive discussion and to solidify what the solution could become during the wireframe phase.